
Welcome, fellow design enthusiasts! In this cosmic handbook, we’re diving deep into the captivating universe of User Interface Design Principles. Buckle up, because we’re about to unravel the secrets behind those sleek buttons, intuitive menus, and eye-catching layouts that make our digital lives oh-so-smooth.
Navigating the Constellations of UI Design Picture a castle—majestic, fortified, and welcoming. User Interface Design Principles are its blueprints. They ensure our digital castles stand tall, delight users, and withstand the test of time. From consistency and simplicity to feedback and learnability, these principles shape the very fabric of our digital experiences. Whether you’re a seasoned designer or just dipping your stylus into the pixelated waters, these insights will be your trusty companions. So, fellow stargazers, let’s embark on this cosmic journey and craft interfaces that resonate across screens.
Unveiling the Magic Behind UI Symphonies In this handbook, we’ll explore the golden rules that guide designers in creating interfaces users adore. We’ll demystify concepts like consistency (the glue that binds our pixels), simplicity (our bonsai tree of UI), and feedback (high-fives from our interfaces). Learn how to wield efficiency, adaptability, and customization like cosmic spells. And as we peer into the crystal ball, we’ll glimpse emerging technologies, responsive design, and the art of personalization. So, fellow cosmic navigators, grab your stylus (or your enthusiasm), and let’s create UI constellations that light up the digital skies.
Table of Contents
Introduction
Welcome, fellow digital voyager! Today, we’re embarking on a journey through the captivating realm of User Interface Design Principles. Buckle up, because we’re about to unravel the secrets behind those sleek buttons, intuitive menus, and eye-catching layouts that make our digital lives oh-so-smooth.
What Are User Interface Design Principles?
Think of User Interface Design Principles as the secret sauce that transforms a bland website or app into a delightful experience. These principles are like the unsung heroes working backstage, ensuring that every pixel aligns perfectly, every color soothes the eye, and every interaction feels like a warm hug from your favorite grandma (minus the cookies).
In simple terms, user interface design principles are the golden rules that guide designers in creating interfaces that users adore. They’re the compass that points us toward clarity, consistency, and sheer usability. Whether you’re designing a sleek mobile app or a robust web platform, these principles are your trusty sidekicks.
Why Should You Care About Understanding Interface Design Principles?
Picture this: You’re at a fancy restaurant, and the menu is a chaotic mishmash of fonts, hues, and random clip artwork. Confusing, proper? Well, the same applies to virtual interfaces. When users stumble upon a poorly designed app or internet site, they feel like they’ve stumbled right into a layout apocalypse. And wager what? They didn’t stick around for the zombie apocalypse sequel.
Here’s why understanding layouts for user interface design principles topics:
- User Love and Loyalty: When your interface is a pleasure to use, customers fall head over heels. They’ll sing your praises, advise your app to their cat (yes, cats have preferences too), and keep coming lower back for more. It’s like having a fan club, however without the awkward organization photos.
- Conversion Magic: Imagine your website as a fascinating sales clerk. User Interface Design Principles equip this salesperson with an air of secrecy, making sure visitors click on that “Buy Now” button as opposed to fleeing to a competitor’s website. Cha-ching!
- Less Head-Scratching, More Smiles: Clear navigation, consistent icons, and intuitive interactions save your customers from scratching their heads like puzzled pandas. When matters make feel, customers smile. And smiling users are glad users.
- Brand Credibility: A properly designed interface whispers, “Hey, we recognize what we’re doing.” It’s like sporting a tailor-made fit for an activity interview—humans take you significantly. Your brand turns into the James Bond of the virtual international (minus the espionage).
What Our Guide Will Cover
Hold onto your mouse (or trackpad)! Our User Interface Design Principles handbook is your treasure map. Here’s a sneak peek of the gems waiting for you:
- The Power of Simplicity: We’ll dive into minimalism, and decluttering interfaces like Marie Kondo on a caffeine high.
- Visual Hierarchy Unleashed: Ever played hide-and-seek with important buttons? Not anymore! We’ll reveal the magic behind visual hierarchy.
- Color Psychology 101: Red, blue, or neon green? Let’s explore how colors influence emotions and decisions.
- Responsive Design Secrets: From desktops to pocket-sized screens, we’ll ensure your interface waltzes gracefully across all devices.
So, my fellow design enthusiast, grab your stylus (or just your enthusiasm), and let’s decode the art of User Interface Design Principles Magic
Understanding Interface Design Principles


What Is User Interface Design?
Let’s demystify this: User Interface Design Principles (UI) is like the choreographer of the digital dance floor. It orchestrates how users groove with software, apps, and websites. UI isn’t just about pretty pixels; it’s about creating an experience that feels like a warm hug from your favorite hoodie—comfortable, intuitive, and oh-so-right.
Quick Time Travel: The Evolution of UI/UX Design
Let’s rewind the tape and peek into UI’s past:
- The GUI Revolution: Picture the disco era of the 1970s. Xerox PARC (the cool kids in tech) introduced the Graphical User Interface (GUI). Suddenly, computers weren’t grumpy old professors—they were friendly companions with icons, windows, and clickable magic. Apple’s Macintosh in 1984 turned GUI into a superstar.
- The Web Awakens: Fast-forward to the ’90s. The World Wide Web waltzed in, holding hands with hyperlinks and simple browsers. Websites bloomed like digital daisies, and designers had a field day creating user-centered, visually delightful web pages.
- Mobile Mayhem: The 2000s ushered in mobile devices—tiny screens, touch-based interfaces, and a whole new dance routine. UI designers had to cha-cha with layouts, rethinking how to tango with limited real estate. The iPhone (2007) stole the show.
- The Legends: Our UI hall of fame includes Steve Jobs (Apple’s maestro), Don Norman (the UX guru who coined “user experience”), and Jakob Nielsen (the usability wizard). They’re the rockstars who shaped UI’s destiny.
Elements That Make UI Sing
Imagine UI as a symphony—each instrument playing its part. Here are the keynotes:
- Input Controls: These are the buttons, text fields, checkboxes, and dropdown menus—the maestros that let users interact with the interface.
- Navigational Components: Think breadcrumbs, sliders, and search fields. They’re like signposts guiding users through the digital forest.
- Informational Components: Tooltips, progress bars, and notifications—these whisper secrets to users. “Psst, your download is complete!”
- Containers: Imagine containers as the lunchboxes for UI elements. They hold everything neatly—icons, buttons, and widgets.
Crafting UI Magic: Principles to Live By
UI designers aren’t just pixel painters; they’re experienced architects. Here’s the secret sauce:
- Simplicity: Keep it zen. Less clutter, more zen. Users love clean, straightforward interfaces. No need for digital fireworks.
- Consistency: Imagine UI as a well-rehearsed dance routine. Use consistent colors, fonts, and layouts. No surprise breakdancing mid-page.
- Clarity: Be the tour guide. Users shouldn’t wander lost in the UI jungle. Clear labels, intuitive icons, and straightforward paths.
- Accessibility: Everyone’s invited to the party. Design for all—big fonts, high contrast, and screen readers. No VIP sections.
Responsive UI: Dancing Across Devices
UI isn’t a solo act; it’s a group dance. Responsive UI design ensures your moves look slick on desktops, tablets, and pocket-sized screens. No awkward toe-stepping.
The Role of Interface Design Principles in User Experience (UX)


Welcome aboard, fellow layout explorer! Today, we’re diving deep into the captivating international of User Interface Design Principles. Buckle up, due to the fact we’re approximately to get to the bottom of the secrets and techniques behind those glossy buttons, intuitive menus, and captivating layouts that make our digital lives oh-so-smooth.
The Dance Between UI and UX
Imagine UI and UX because of the dynamic duo of digital design. They’re like Batman and Robin, peanut butter and jelly, or your favored pair of socks—better collectively. Let’s ruin it down:
- UI (User Interface): This is the visible layer—the flamboyant garments your internet site or app wears. UI designers craft the buttons, fonts, colorings, and general appearance. Think of it because of the degree to which the show occurs.
- UX (User Experience): UX designers are the puppet masters behind the scenes. They focus on the consumer’s adventure—the flow, interactions, and feelings. UX guarantees that users flow via your interface like determining skaters on ice.
Why does the tango between UI and UX be counted? Well, consider a beautiful theater (UI) with uncomfortable seats (bad UX). Users received’t stick around for the second act. Seamless UI and delightful UX create magic.
User Interface Design Principles: The Secret Sauce for Stellar UX
User Interface Design Principles are like spices in a gourmet dish. They elevate the flavor, texture, and overall experience. Let’s sprinkle some wisdom:
- Hierarchy: Imagine your interface as a well-organized closet. Hierarchy arranges elements—important stuff upfront, less crucial items tucked away. Headings, buttons, and icons follow the beat of this rhythm.
- Progressive Disclosure: Think of it as storytelling. Reveal information gradually. Don’t dump the entire plot in the first scene. Show breadcrumbs, expandable sections, and tooltips when needed.
- Consistency: Imagine a symphony where every instrument plays in harmony. Consistent fonts, colors, and spacing create a soothing melody. Users love predictability—no surprise jazz solos mid-song.
- Contrast: It’s the spotlight on the stage. Contrast guides attention. Dark text on a light background, bold buttons—these cues say, “Look here, applause-worthy moment!”
- Proximity: Imagine a family photo. People close together belong to the same group. UI elements follow this rule too. Related buttons, form fields, and labels huddle up. No awkward distant relatives.
Crafting UX Magic with User Interface Design Principles
Now, let’s blend these principles into UX enchantment:
- Empathy: UI designers wear user shoes. Understand their pain points, desires, and quirks. Empathy fuels thoughtful interfaces.
- Adaptability: Like chameleons, UI adapts. Responsive design ensures your creation waltzes gracefully on desktops, tablets, and pocket-sized screens.
- Communication: UI speaks the user’s language. Clear labels, error messages, and tooltips—no cryptic hieroglyphics.
Responsive UI: Dancing Across Devices
Picture this: Your website moonwalks from a laptop to a smartphone without missing a beat. Responsive UI design ensures seamless moves on any stage.
Core Interface Design Principles Explained


Ah, my fellow design enthusiast, you’ve stepped into the magical realm of User Interface Design Principles. Buckle up, because we’re about to unravel the secrets that turn bland interfaces into digital symphonies.
Consistency: The Glue That Holds It All Together
Imagine a book where every chapter has a different font, layout, and language. Chaos, right? Consistency is the glue that binds your UI elements. Here’s why it matters:
- Visual Harmony: Consistent fonts, colors, and spacing create a soothing melody. Users love predictability—no surprise jazz solos mid-page.
- Navigation Confidence: Imagine a GPS that randomly switches between left and right turns. Users would end up in Narnia. Consistent navigation buttons guide them home.
- Brand Identity: Consistency whispers, “Hey, we know what we’re doing.” It’s like wearing the same superhero cape every day—people recognize you instantly.
Simplicity: The Zen Master of UI
Picture a cluttered room with mismatched furniture. Now imagine a minimalist space with just a cozy chair and a bonsai tree. Simplicity is the bonsai tree of UI. Here’s why it’s essential:
- User Love: Simple interfaces make users swoon. No need for digital fireworks. Less clutter, more zen.
- Clear Communication: Simple labels, straightforward icons—users shouldn’t need a decoder ring. Keep it crystal clear.
- Speedy Decisions: Ever stood in a supermarket aisle, paralyzed by too many cereal options? Simple UI helps users decide faster.
Feedback: The High-Five from Your Interface
Imagine playing a video game without any sound effects. Boring, right? Feedback is your UI’s high-five to users. Here’s how it works:
- Visual Feedback: Buttons changing color when clicked, progress bars filling up—it’s like UI applause. Users know their actions have consequences.
- Error Messages: Imagine a polite waiter saying, “Oops, we spilled your soup.” Error messages should be equally polite and helpful.
- Loading Spinners: Waiting for a slow website feels like watching paint dry. Loading spinners say, “Hold on, we’re brewing magic.”
Learnability: UI Should Be a Friendly Tutor
Remember learning to ride a bike? UI should be that patient friend who holds the handlebars. Learnability matters:
- Intuitive Icons: A magnifying glass for search, a trash can for delete—icons should speak a universal language.
- Onboarding Tours: New users need a guided tour. Show them where the cookies are hidden.
- Consistent Patterns: Once users learn a pattern (like swiping left to delete), don’t change the dance steps.
Efficiency: The Speedster of UI
Imagine a slow elevator in a skyscraper. Users would revolt. Efficiency is your UI’s turbo boost:
- Keyboard Shortcuts: Ctrl+C, Ctrl+V—these shortcuts save time. UI should be a keyboard ninja.
- Streamlined Workflows: Fewer clicks, fewer scrolls. Users appreciate shortcuts to their digital destinations.
- Predictive Input: Autocomplete, suggestions—UI should read users’ minds (almost).
Flexibility: UI’s Yoga Stretches
UI isn’t rigid—it’s a yoga master. Flexibility ensures your interface bends without breaking:
- Customization: Let users adjust font sizes, themes, and settings. One size doesn’t fit all.
- Responsive Design: From desktops to pocket-sized screens, UI should stretch gracefully.
- Adaptability: UI should handle surprises—long text, unexpected inputs, and the occasional unicorn emoji.
Best Practices for Applying Interface Design Principles


Ah, my fellow design enthusiast, you’ve stepped into the magical realm of User Interface Design Principles. Buckle up, because we’re about to unravel the secrets that turn bland interfaces into digital symphonies.
Research and Analysis: The Treasure Hunt Begins
Before you dive headfirst into pixels and gradients, let’s put on our explorer hats. Research and analysis are your trusty compasses:
- User Research: Chat with users, observe their habits, and decode their wishes. What do they love? What frustrates them? It’s like interviewing treasure hunters to find the hidden chest.
- Competitor Analysis: Sneak a peek at rival maps. What UI gems have they unearthed? Learn from their victories and avoid their quicksand pits.
- Content Audit: Imagine sorting through a dusty attic. What content do you have? What’s outdated? What sparkles like a pirate’s doubloon? Clean house.
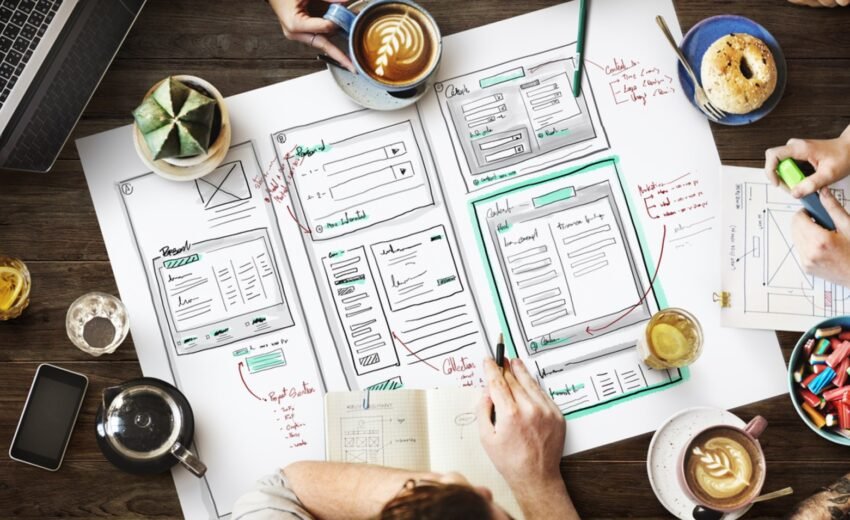
Wireframing and Prototyping: Blueprinting the Castle
Now that you’ve gathered intel, it’s time to sketch your castle. Wireframing and prototyping are your architectural drafts:
- Wireframes: Think of them as skeletal outlines. No fancy wallpaper or chandeliers—just the bones. Where does the drawbridge go? How many turrets? Sketch it out.
- Prototypes: Now add life. Prototypes are your castle in 3D. Users can explore the courtyard, test the moat, and peek into the dungeons. Interactive magic!
Testing and Iteration: The Alchemist’s Cauldron
Your castle is standing, but is it sturdy? Testing and iteration are your alchemical spells:
- Usability Testing: Invite knights (users) to storm your castle. Watch them battle the UI dragons. Where do they stumble? What potions confuse them?
- Feedback Loop: Wizards (designers) gather around the cauldron. Mix user feedback, usability data, and a dash of intuition. Stir. Taste. Adjust. Repeat.
- A/B Testing: Brew two potions—Version A and Version B. Which one heals more wounds? Which one turns users into frogs? Choose wisely.
Collaboration and Communication: The Round Table
No king rules alone. UI design is a round table affair:
- Design Sprints: Gather knights, wizards, and bards (developers, stakeholders, and copywriters). Sprint together. Ideate, sketch, and forge Excalibur.
- Version Control: Imagine Merlin’s spellbook. Keep track of changes. Who added the invisibility cloak? Who turned the dragon pink? Git it right.
- Design Systems: Create the Holy Grail—a design system. Consistent fonts, icons, and spells. Everyone drinks from the same chalice.
Common Mistakes to Avoid


Ah, my fellow design enthusiast, let’s steer clear of the treacherous pitfalls that await us in the UI jungle. As we wield our styluses (or mice), let’s avoid these common mistakes like knights dodging dragon fire.
Lack of Consistency: The Bermuda Triangle of UI
Imagine a book where every chapter has a different font, layout, and language. Chaos, right? Consistency is the glue that binds your UI elements. Here’s why it matters:
- Visual Harmony: Consistent fonts, colors, and spacing create a soothing melody. Users love predictability—no surprise jazz solos mid-page.
- Navigation Confidence: Imagine a GPS that randomly switches between left and right turns. Users would end up in Narnia. Consistent navigation buttons guide them home.
- Brand Identity: Consistency whispers, “Hey, we know what we’re doing.” It’s like wearing the same superhero cape every day—people recognize you instantly.
Overcomplication: The Towering Castle with No Drawbridge
Picture a castle with a hundred turrets, secret passages, and a moat guarded by three-headed dragons. Overcomplication is that castle. Here’s why it’s a trap:
- User Overwhelm: Too many options confuse users. They’ll retreat to their cozy huts (competitor websites) instead.
- Cluttered Interfaces: Imagine a room with mismatched furniture, disco lights, and a live band. UI clutter is equally disorienting.
- Simplicity Wins: Users appreciate straightforward paths. Fewer clicks, fewer scrolls. Keep it zen.
Ignoring User Feedback: The Silent Knight Syndrome
Imagine a knight charging into battle blindfolded. Ignoring user feedback is equally reckless. Here’s why:
- User Insights: Users aren’t just peasants; they’re your advisors. Listen to their grumbles, cheers, and battle cries.
- Usability Testing: Invite knights (users) to storm your castle. Watch them battle the UI dragons. Where do they stumble? What potions confuse them?
- Feedback Loop: Wizards (designers) gather around the cauldron. Mix user feedback, usability data, and a dash of intuition. Stir. Taste. Adjust. Repeat.
Neglecting Accessibility: The Invisible Cloak Spell
Imagine a magical cloak that only lets certain people enter your castle. Neglecting accessibility is like casting that spell. Here’s why it’s dangerous:
- Inclusive Design: Everyone’s invited to the party. Design for all—big fonts, high contrast, and screen readers. No VIP sections.
- Legal Consequences: Ignoring accessibility can lead to lawsuits. Your castle might crumble under legal siege.
- Empathy Matters: Imagine a knight with a broken leg trying to climb your castle walls. Make sure the drawbridge is accessible.
Future Trends and Considerations in User Interface Design Principles


Ah, my fellow design enthusiast, let’s peer into the crystal ball and glimpse the future of User Interface Design Principles. The digital landscape is shifting, and our compasses need recalibration. Ready? Let’s embark on this journey beyond the horizon.
Emerging Technologies: The Shapeshifters of UI
As the digital universe expands, so do our tools. Here are the celestial bodies to watch:
- Augmented Reality (AR): Imagine overlaying digital stardust in the real world. AR interfaces blend pixels with atoms. Pokémon Go was just the prologue.
- Virtual Reality (VR): Dive into alternate dimensions. VR interfaces teleport users to enchanted realms. From gaming to therapy, VR is rewriting the rules.
- Voice and Gesture Control: Say goodbye to keyboards and mice. Voice assistants and hand gestures are the new spellbooks. “Hey, interface, dim the lights!”
- Haptic Feedback: Feel the magic. Wearables buzz, screens vibrate, and touchpads whisper secrets. Haptic interfaces engage our tactile senses.
Adaptive and Responsive Design: The Shape-Shifters
Our interfaces need to be chameleons. Here’s how they adapt:
- Responsive Design: Fluid-like water, responsive interfaces flow across devices. From desktops to smartwatches, they adjust gracefully. No pixel is left behind.
- Adaptive Design: Like a wardrobe with multiple outfits, adaptive interfaces have fixed layouts. They choose the best attire for each screen. Desktop? Tuxedo. Mobile? Casual chic.
Personalization and Customization: The Tailored Suits
Users aren’t clones; they’re constellations. Personalization and customization weave their cosmic threads:
- Personalization: The stardust sprinkled by algorithms. Interfaces adjust based on user behavior. Netflix recommends shows, Amazon suggests gifts. It’s like having a cosmic butler.
- Customization: Users become cosmic designers. They tweak fonts, colors, and layouts. Customizable interfaces let them rearrange constellations to their liking.
Resources and Tools for Interface Designers


Ah, my fellow design enthusiast, let’s unlock the treasure chest of knowledge for all things User Interface Design Principles. Whether you’re a seasoned designer or just dipping your stylus into the pixelated waters, these resources and tools will be your trusty companions on this creative voyage.
Books and Publications: Where Wisdom Resides
Books are like ancient scrolls, whispering secrets and techniques from layout sages. Dive into those shelf-worthy gems:
- “Don’t Make Me Think” by Steve Krug: In this traditional masterpiece, Krug distills net usability understanding into sensible, regularly fun recommendations. It’s the Jedi education for each net fashion designer
- “The Design of Everyday Things” via Donald A. Norman: Norman exhibits how intuitive designs are the new aggressive edge. Learn why sure merchandise pleasure users while others frustrate them
- “Universal Principles of Design” by William Lidwell, Kritina Holden, and Jill Butler: This treasure trove covers color principles, usability guidelines, and best coding practices. It’s like having a Swiss Army knife for layout
Design Tools and Software: Your Digital Smithy
Every designer needs a trusty hammer and anvil. Here are your UI/UX blacksmith tools:
- Sketch: The legendary UI design tool for macOS. It’s like having a Swiss Army knife for pixel perfection. Symbols, styles, and smooth resizing—Sketch has your back.
- InVision Studio: A full suite for creating functional prototypes with dynamic elements and animations. Plus, collaboration features for seamless teamwork.
- Figma: The collaborative design wonderland. Create, prototype, and collaborate—all in one cosmic workspace. It’s like a design party in the cloud.
- Adobe XD: Adobe’s UI design tool for the Creative Cloud suite. It’s the artist’s palette for crafting digital experiences
Conclusion


And there you have it, fellow design voyagers! We’ve navigated the constellations of User Interface Design Principles, armed with our styluses and fueled by curiosity. Let’s gather around the campfire one last time and recap our cosmic journey.
Recap of Key Points
User Interface Design Principles: These golden rules guide us—like compasses pointing toward clarity, consistency, and usability.
- Consistency: The glue that binds our pixels. Predictable fonts, colors, and navigation buttons keep users on course.
- Simplicity: Our bonsai tree of UI. Less clutter, more zen. Users appreciate straightforward paths.
- Feedback: High-fives from our interfaces. Visual cues, error messages, and loading spinners keep users in the loop.
- Learnability: UI as a friendly tutor. Intuitive icons, onboarding tours, and consistent patterns.
- Efficiency: Our UI speedster. Keyboard shortcuts, streamlined workflows, and predictive input.
- Flexibility: UI’s yoga stretches. Customization, responsive design, and adaptability.
Final Thoughts: Why User Interface Design Principles Matter
Picture a castle—majestic, fortified, and welcoming. User Interface Design Principles are its blueprints. They ensure our digital castles stand tall, delight users, and withstand the test of time. Here’s why they matter:
- User Love: When our interfaces sing, users fall head over heels. It’s like having a fan club without the awkward group photos.
- Conversion Magic: User Interface Design Principles turn visitors into loyal customers. That “Buy Now” button? Cha-ching!
- Less Head Scratching, More Smiles: Clear navigation, consistent icons—users smile when things make sense.
- Brand Credibility: A well-designed interface whispers, “We know what we’re doing.” James Bond approves.
Call to Action: Keep Crafting User Interface Design Principles Magic
Our journey doesn’t end here. The cosmos of User Interface Design Principles keeps expanding. So, fellow stargazers, here’s your call to action:
- Learn More: Dive deeper into UI/UX courses, explore design tools, and read those ancient scrolls (books).
- Practice: Sketch wireframes, prototype, and create. Your pixels await your magic touch.
- Collaborate: Gather your knights, wizards, and bards. Design sprints, version control, and design systems await.
- Stay Curious: The User Interface Design Principles universe evolves. Augmented reality, voice control, and personalized experiences beckon.
May your pixels align, your gradients shimmer and your interfaces sing across screens. Fare thee well, fellow cosmic designers!
FAQs
Certainly! Let’s address some frequently asked questions (FAQs) related to User Interface Design Principles:
What are User Interface Design Principles (UI)?
User Interface Design Principles are fundamental guidelines that help designers create effective, user-friendly interfaces. They ensure consistency, clarity, and usability in digital products.
Why is Consistency Important in User Interface Design Principles?
Consistency ensures that elements like fonts, colors, and navigation behave predictably across an interface. It enhances user experience and reinforces brand identity.
How Does Simplicity Impact User Interface Design Principles?
Simplicity reduces clutter, making interfaces easier to understand and navigate. Users appreciate straightforward paths and clear communication.
What Role Does Feedback Play in User Interface Design Principles?
Feedback provides users with cues about their actions. Visual feedback (e.g., button color changes) and error messages guide their interactions.
Why is Learnability Essential in User Interface Design Principles?
Learnability ensures that users quickly grasp how to use an interface. Intuitive icons, consistent patterns, and onboarding tours contribute to learnability.
How Does Efficiency Benefit User Interface Design Principles?
Efficient interfaces save users time. Keyboard shortcuts, streamlined workflows, and predictive input enhance efficiency.
What Does Flexibility Mean in User Interface Design Principles?
Flexible interfaces adapt to different contexts. Customization options and responsive design allow users to tailor their experience.
Remember, User Interface Design Principles evolve, so stay curious and keep refining your craft!
🌐 Connect with us:
Youtube: https://www.youtube.com/@hubtechpk
Facebook: https://web.facebook.com/hubtechpk/
Instagram: https://www.instagram.com/hubtechpk
Twitter: https://www.twitter.com/hubtechpk
Tiktok: https://www.tiktok.com/@hubtechpk





